みなさんこんにちは!!
フォーカス、コンテンツ制作部門の岡野です。
すっかり涼しくなり、過ごしやすい季節になりましたね!
今回もワードプレスで自分だけのサイトを作っていきましょう!!
ワードプレスのテーマを使う理由は??
レンタルサーバーを契約し、ワードプレスをインストールをしたので、後はHTMLやCSSなどのサイトを表示するための言語や、PHPというサーバー側の処理のための言語を使い、サイトを作っていけます。
ワードプレスでサイトを作る上で、HTMLやCSSの知識があると、ちょっとしたデザインの応用が可能になります。しかし、PHPを理解しサーバー主体の動的なページを構成するのは、少しハードルが高いです。
私の個人的な考えでは、ワードプレスのテーマを使用し、ある程度の枠組みを決め、こだわりたい箇所CSSやJavaScriptを追加していく。というのがもっとも早く良いサイトが作れる方法だと感じています。
早速テーマをインストールしてみる!!
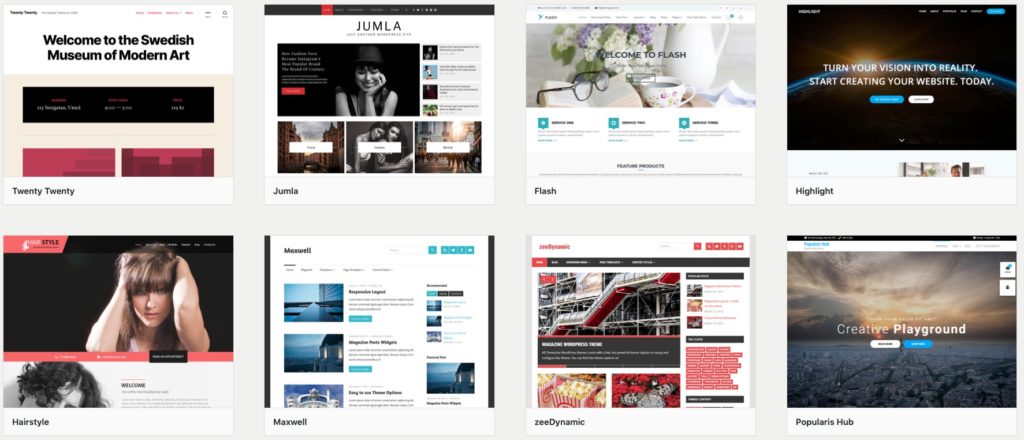
それでは管理画面サイドメニューの外観→テーマと進みます。すると初期設定でテーマが用意されています。デザインが気に入らない方は、新しいテーマを追加をクリックすると、様々な種類のテーマがあることがわかります。気に入ったテーマをインストール→有効化することで設定は完了です。

親テーマと子テーマについて
簡単じゃん!!と思う方もいると思いますが、これだけでは正しいテーマのインストールではないんです。このままサイト制作をしてもいいのですが、テーマにはアップデートが定期的に行われます。テーマにオリジナルのフォントや仕様を追加していた場合、このアップデートによって追加した部分は初期設定になってしまいます。また、追加していく過程で内部の重要な設定を変更してしまい、デザインを崩してしまう可能性もあります。
それを回避するためにも「子テーマ」というものを合わせてインストールする必要があります。子テーマをインストールする方法は次の2パターンがあります。
①元から子テーマも用意されているテーマをインストール
②自ら子テーマを作成し、サーバーにアップロード
①元から子テーマも用意されているテーマをインストール
ワードプレスのテーマには元々準備されているもの以外に、プログラマーがデザインしたオリジナリティ性が高い無償・有償のものがネットからインストールすることができます。プロが作成したもののため、子テーマが用意されているものが多いです。しかし作成してから時間が経過しておりサポートがないものや、ワードプレスのバージョンと互換性がよくないものなども多数あるため、インストール元のサイトや使用しているユーザーのレビューをよく読んでから使用しましょう。
弊社がオススメする無償テーマとして、「Cocoon」があります。もちろん子テーマも配布しており、利用ユーザーが多いため、サポートやテーマの編集方法の情報が多いことがメリットの一つです。

①「親テーマ」と「子テーマ」をインストールします。
②「外観」→「テーマ」→「新しいテーマを追加」からページ上部の「テーマのアップロード」へと進みます。
③2つのファイルを別々にアップロード
④「子テーマ」の方を有効化します。
以上で親と子はリンクされ、親のアップロードが来ても追加したデータを残したまま、最新の機能を利用することができます。
それでは次に、使いたいテーマの子テーマが準備されていない場合を紹介します。
②自ら子テーマを作成し、サーバーにアップロード
②の方法はパソコンのテキストエディタで2つのファイルを作成し、サーバーへアップロードする方法です。
まずは「functions.php」を作ります。下記のコードを変更せず、そのままコピー&ペーストでOKです。
<?php
add_action( ‘wp_enqueue_scripts’, ‘theme_enqueue_styles’ );
function theme_enqueue_styles() {
wp_enqueue_style( ‘parent-style’, get_template_directory_uri() . ‘/style.css’ );
}
function meta_headcustomtags() {
$headcustomtag = <<<EOM
EOM;
echo $headcustomtag;
}
add_action( ‘wp_head’, ‘meta_headcustomtags’, 99);
これは子テーマのメインとなる部分のファイルになります。「functions.php」というファイル名にして保存します。
次に「style.css」を作成します。その名の通り、CSSを追加していくためのファイルです。
/*
Theme Name:child_theme ❶
Template:twentynineteen ❷
Version:1.5 ❸
*/
こちらは上記の3箇所を書き直します。
❶子テーマの名前を決めます(分かりやすい名前でOK)
❷親テーマのフォルダー名に書き換え
レンタルサーバー内の「wp-content/themes/」直下にあるので、そこから確認しましょう。
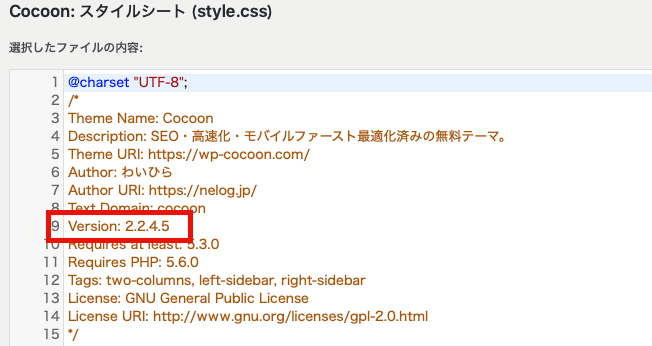
❸親テーマの現行バージョンに書き換え
外観→テーマエディターに進むと、「style.css」が表示され、そこに記載されています。

「style.css」というファイル名にして保存します。
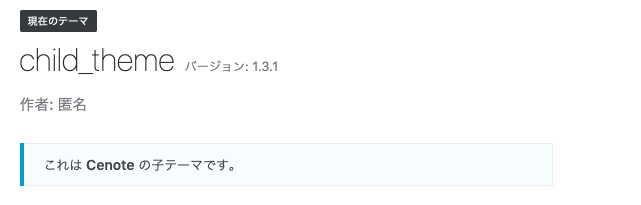
以上の2つを、ファイルにまとめレンタルサーバーにアップロードします。アップロード後、テーマに以下のように表示されたら、子テーマの設定は完了です。

直接テーマのファイルをいじらないという方も、子テーマを用意しサイトの管理をすることで、万が一ファイルをいじってしまってもサイトが大幅に崩れることは少なくなります。少し面倒な作業ですが、しっかりと設定することをオススメします。
それでは次回はテーマと同じくらい重要な「プラグイン」について解説していきます。
こんなお悩みはありませんか?
■ 企業の想いを伝えたい
■ 優秀な人材を採用したい
■ 営業・販売力の強化をしたい
■ 企業にブランド力をつけたい
■ 競合他社との差別化を図りたい
動画制作から写真撮影、デザイン、ウェブ制作、SNS戦略をワンストップで行う動画マーケティングだからできるフォーカスブランディング
お問い合わせはこちらから
映像・広告制作 株式会社フォーカス
〒960-8068 福島県福島市太田町31-4
TEL 024-563-7990 / FAX 024-563-7991 / E-mail info@focus-cs.jp
この記事を書いた人

最新の投稿
- 2023年9月6日WEB世界中で利用されているCMS『WordPress』が選ばれる理由。
- 2023年8月15日WEB業種別!集客につながるWEBサイトデザインの法則!
- 2023年6月28日Topics【IT導入補助金2023】まだ間に合う!申請前に必要な3つのポイント!
- 2023年6月18日Topics【IT導入補助金2023】ECサイト始めるなら今がお得!!




コメント